定义和用法
createLinearGradient() 方法创建线性的渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
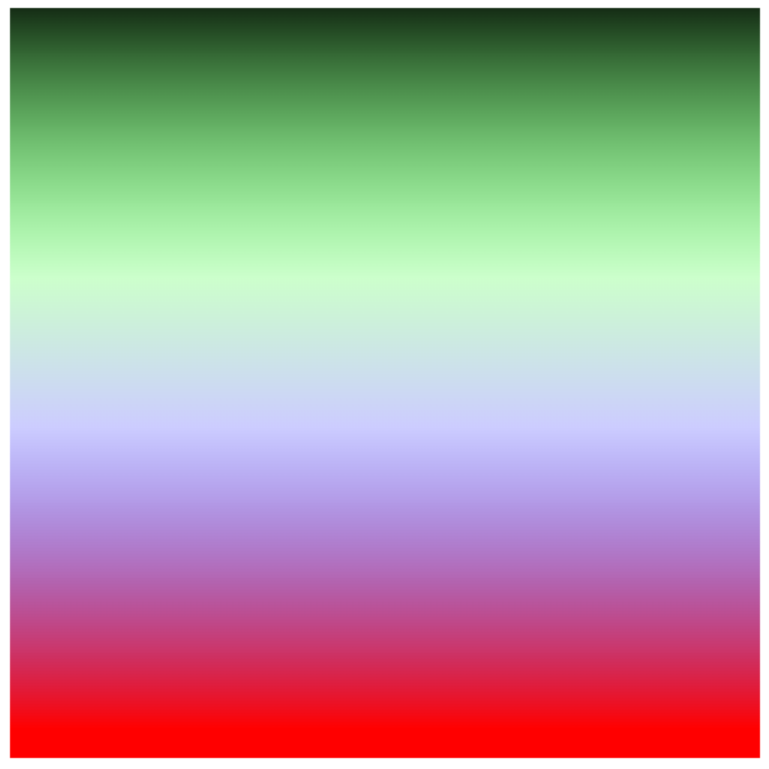
本人需求是在一张图片上半部分加上黑色到透明的渐变,在底部加上自下而上白色到透明的渐变,就如本站的分享图片上的效果,所以本处记录上下渐变,其它需求可参考Canvas createLinearGradient() 方法 (w3school.com.cn),效果如下:
代码如下(我的站点服务器拦截js代码,复制代码后请将doc ument中间的空格去掉):
var c=doc ument.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,500);
my_gradient.addColorStop(0,"rgba(0, 0, 0, 1)");
my_gradient.addColorStop(0.4,"rgba(0, 255, 0, 0.2)");
my_gradient.addColorStop(0.6,"rgba(0, 0, 255, 0.2)");
my_gradient.addColorStop(1,"rgba(255, 0, 0, 1)");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,500,500);